1. Introduction
Listen to this tutorial -
Hello Guys, I want to talk about something exciting in the world of technology, specifically in web development. It’s called “Bun,” and it’s a new and lightweight tool for working with JavaScript. Bun has been around for about a year, but just recently, they released version 1.0. In this video, we’ll explore what Bun is, see what it can do, and check out some of its features. Bun isn’t just another runtime like Node.js. It does what Node.js does, but it goes further. It includes a bundler for your front-end code, as well as testing capabilities. It’s an all-in-one toolkit, and I believe this is exactly what the JavaScript community needs for a well-organized ecosystem. I’m very enthusiastic about this project, and in this article, we’ll dive deeper into it.
What is Bun?
Bun sets itself apart from traditional runtimes like Node.js. While Node.js handles runtime tasks, Bun goes beyond that. It offers a bundler for your front-end code and incorporates testing features. Essentially, it’s an all-in-one toolkit. I firmly believe that this is precisely what the JavaScript community requires to create a well-structured ecosystem.
Bun is not limited to being just a runtime for running JavaScript on servers. It encompasses a wide range of tools such as a native bundler, a transpiler, a task runner, and an npm client. This means you can use Bun to bundle, transpile, install, and run JavaScript and TypeScript projects.
In the past, building full-stack applications with JavaScript required juggling multiple separate technologies. We needed Node.js for the server, a bundler like Webpack or Vite for the front end, testing frameworks, and more. However, Bun combines all these essential components into one package. This brings us closer to having a single tool that can handle everything we need to create full-stack applications using JavaScript and TypeScript.
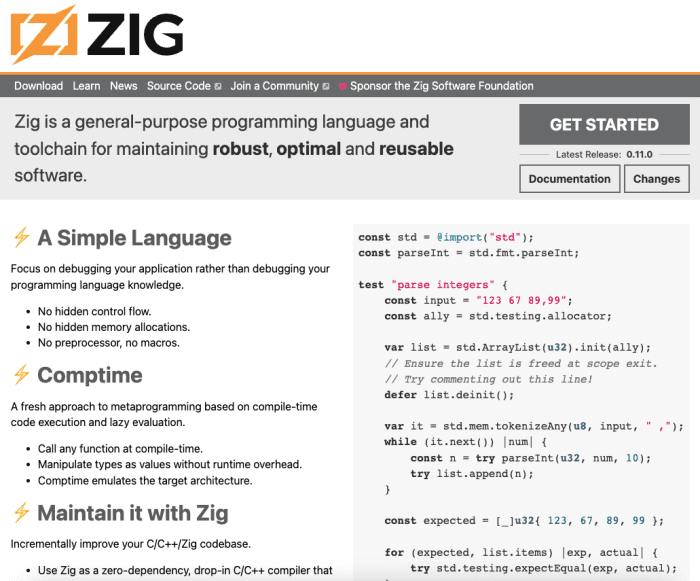
Bun is actually written in Zig, which is a relatively new low-level programming language. Zig is specifically designed to be fast, safe, and straightforward. It aims to replace languages like C and C++, offering both speed and power while keeping things concise and less complex. One of its standout features is its exceptional speed.

Bun is often described as a seamless replacement for Node.js. This means it’s fully compatible with Node.js APIs, allowing you to use it seamlessly with your existing Node.js applications. Moreover, it also works smoothly with the npm ecosystem, enabling you to install and run npm packages through Bun.
However, Bun goes beyond being a simple fork of Node.js. It doesn’t rely on the V8 engine like Node.js does. Instead, it is built on the JavaScriptCore engine, which is known for its performance-oriented design. This distinction provides Bun with additional optimized APIs and tools that are not available in the standard Node.js environment.
Major Design Goals
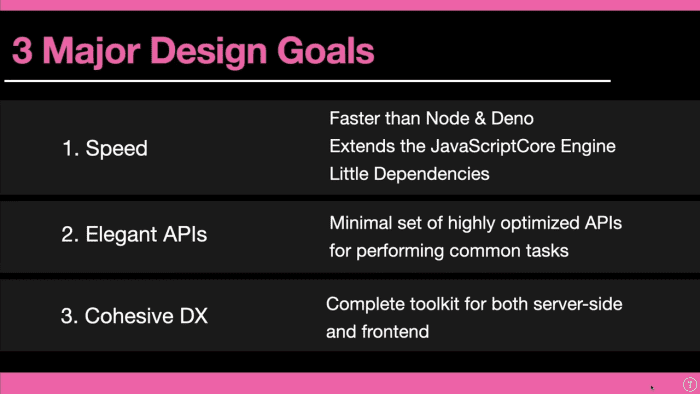
Regarding its goals, Bun has three primary design objectives.

Firstly, speed is a top priority. Bun strives to be faster than both Node.js and Deno while keeping its dependencies minimal. It achieves this by extending the JavaScriptCore engine and rewriting JavaScript-implemented APIs in a lower-level language. These optimizations contribute to its impressive performance.
Secondly, Bun aims for an elegant API. It offers a streamlined set of highly optimized APIs for common tasks, such as initiating an HTTP server or handling file operations. We will delve deeper into this shortly.
Lastly, Bun emphasizes providing a cohesive developer experience. It serves as a comprehensive toolkit for crafting JavaScript applications, encompassing features like a package manager, test runner, and bundler. This eliminates the need to juggle multiple tools for application development.
– goals screenshot
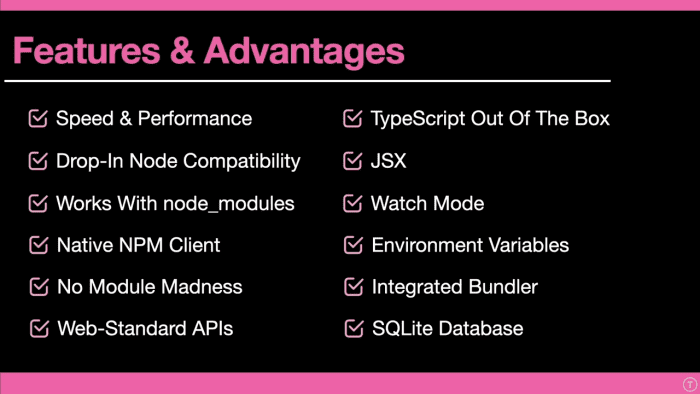
Features & Advantages
Speed & Performance:
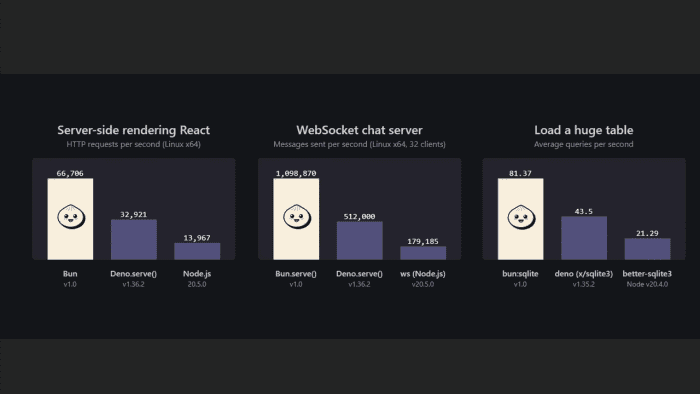
We’ve discussed how Bun places a strong emphasis on speed and performance. It achieves this by utilizing the JavaScriptCore engine and harnessing native speed features implemented in the Zig programming language. To provide you with a visual comparison, here’s an image illustrating the relative performance of common actions when using Node.js, Dino, and Bun.

Drop In Node Compatible
As previously mentioned, Bun seamlessly serves as a drop-in replacement for Node.js. This means it is fully compatible with all of Node.js’ APIs, including built-in modules like FS and Path, as well as the implementation of global objects like Process and Buffer. Consequently, you can comfortably run your Node.js applications using Bun without any compatibility issues.

Work With node_modules
Bun also integrates with Node modules, maintaining the familiar package.json file and a node_modules folder for effective dependency management. This means you can continue to use the established Node.js module system and tools to handle your project’s dependencies while benefiting from Bun’s additional features and optimizations.
Native NPM Client
Bun comes equipped with a native npm client, allowing you to manage npm modules using commands like bun install and bun run. These commands essentially mirror the functionality you would typically perform with npm. However, Bun claims to be significantly faster, with speed improvements of up to 30 times. While these statistics should be taken with some caution, users often report noticeable performance enhancements when working with Bun, attesting to its increased speed.
No Module Madness
One significant advantage of Bun, which is personally important to me, is its approach to ES modules. With Node.js, the integration of ES modules has been a longstanding challenge, as it can potentially affect and break certain functionalities. While it’s possible to enable ES modules in Node.js by modifying the package.json and using “type: module,” Bun simplifies this process.
With Bun, you have the flexibility to use either the ES module syntax or the CommonJS syntax seamlessly. You can even use both syntaxes within the same file without encountering any issues. This level of compatibility and versatility is a noteworthy feature, particularly for those who work extensively with ES modules.
Web Standard Api
Bun goes a step further by implementing APIs like “fetch,” “websocket,” “form data,” and more. These APIs provide additional functionality and capabilities that can be directly used within your JavaScript and TypeScript projects, enhancing your ability to work with web-related tasks and data manipulation.
Typescript
Certainly, Bun offers TypeScript support as a first-class feature. You can simply use the “.ts” or “.tsx” file extensions for your TypeScript files, and Bun will execute them directly without the need for additional configuration or setup. This built-in TypeScript support makes it convenient and efficient to work with TypeScript within the Bun ecosystem.
JSX
Indeed, Bun provides support for JSX out of the box. It automatically transpiles JSX syntax into standard JavaScript. By default, it assumes you’re using React, but you have the flexibility to customize this behavior by making adjustments within the TypeScript configuration file (tsconfig.json) to align with your specific project requirements. This adaptability allows you to work with different JSX implementations beyond React, ensuring versatility in your development work.
Watch Mode
Bun offers a convenient “watch mode”, eliminating the need for additional tools like nodemon. When using Node.js, you typically have to restart the server when making changes, unless you employ a tool like nodemon. With Bun, you can simply use the “–watch” flag, and it will automatically reset whenever changes are detected. Additionally, Bun provides a “hot reload” option, further enhancing the development experience by updating your application in real-time as you make changes.
Environment Variables.
Bun simplifies working with environment variables. Similar to Node.js, you can utilize a “.env” file to manage your environment variables. However, unlike Node.js, you don’t need to install an additional package like “dotenv” to handle this functionality. Bun seamlessly reads and manages your environment variables, making it easy to configure and access them within your application.
Integrated Bundler
This is a significant advantage of Bun: it comes with an integrated bundler that outpaces tools like Webpack and Parcel in terms of speed. The bundler’s purpose is to take your source files and consolidate them into a single file that can be efficiently loaded into web browsers. In subsequent articles, I’ll delve into the details of how this bundling process works, showcasing its capabilities and benefits.
Built-in SQLite Database
Bun also offers the convenience of a built-in SQLite database, which can be seamlessly integrated into your applications. This feature is particularly useful during development, simplifying database management tasks. These are just a few of the notable features and advantages that Bun brings to the table.
** Conclusion**
In conclusion, “Bun” emerges as an exciting and comprehensive addition to the world of web development and JavaScript. With its recent version 1.0 release, Bun distinguishes itself from traditional runtimes like Node.js by offering a wide array of tools and features that streamline the development process.
Bun is not just another runtime; it’s an all-in-one toolkit that includes a bundler, transpiler, task runner, npm client, and more. This consolidation of essential components eliminates the need to juggle multiple technologies when building full-stack applications with JavaScript and TypeScript.
One of Bun’s notable strengths is its focus on speed and performance, achieved through optimizations and its utilization of the JavaScriptCore engine. Its compatibility with Node.js APIs and the npm ecosystem ensures a seamless transition for developers. Moreover, Bun’s approach to ES modules, versatility in JSX support, and the integration of web standard APIs make it a robust choice for modern web development.
With features like a watch mode, simplified environment variable handling, an integrated bundler, and a built-in SQLite database, Bun offers an extensive and efficient toolkit for web developers. Overall, Bun presents a promising solution for creating well-organized and high-performance JavaScript applications, and its continued development is certainly something to watch closely in the ever-evolving landscape of web development.